Archive for the ‘Browser’ Category
아마존 킨들 파이어에 대한 비판적 리뷰
아마존은 자사가 보유한 온라인 쇼핑 인프라와 방대한 컨텐츠, 경쟁력있는 클라우드를 기반으로 “Kindle Fire”라는 저가의 태블릿을 출시했습니다. 킨들 파이어는 단말 자체 보다는 아마존의 강점인 쇼핑과 디지털 컨텐츠 판매에 초점을 맞춘 태블릿입니다. Wired지에 따르면, Kindle Fire는 책을 비롯하여 영화, 음악, 쇼핑 등 아마존이 보유한 경쟁력있는 컨텐츠의 판매를 위한 아마존의 전용 태블릿으로서 최근 iPAD와 경쟁할 수 있는 유일한 태블릿으로 급부상하고 있으나 1) 스크린 사이즈의 제약으로 잡지를 읽기가 불편하며 2) 종이와 같은 자연스러움을 제공하는 e-Ink 대신 LCD를 사용한 결과 오랫동안 몰입해서 책을 읽는 경험을 하기가 어렵고 3) 아마존의 자체 안드로이드 App.만을 지원하기 때문에 아직 쓸 수 있는 App.이 많지 않고 4) 웹브라우징시 화면사이즈와 CPU의 오류로 자주 버벅거리는 등 아직 개선해야할 문제점들이 많이 있다고 지적하고 있습니다.
Kindle Fire에 대해 편향적으로 보일 정도로 비판적인 Wired의 Review를 간단히 번역해 보았습니다 (Is This Really the Tablet Everyone’s Talking About, 2011년 11월 14일). Wired 지보다 Kindle Fire에 대한 더욱 신랄한 비판을 보고 싶으신 분은 “Human Review of Kindle Fire“라는 블로그를 참고하세요.
※ 역자주 : 킨들 파이어가 문제없이 잘 동작한다는 리뷰도 있는 만큼 Wired지의 기사는 기존 iPAD와 같이 완성도 높은 제품의 관점에서 바라보고 있기 때문에 다소 공정하기 못한 비평일 수 있습니다. 안드로이드 폰도 처음 나왔을 때 열라 버벅거리고 구렸으며, 비평가들이 악평을 한 영화가 힛트를 치는 경우도 얼마든지 있습니다. 따라서 기존 강자가 지배하고 있는 태블릿 시장에서 아마존이 자신의 강점을 전략적으로 극대화하는 방식으로 저가의 태블릿을 어떻게 구현했는지에 더 관심을 두고 읽는 것이 객관적인 판단을 하는데는 더 도움이 될 것 같습니다.
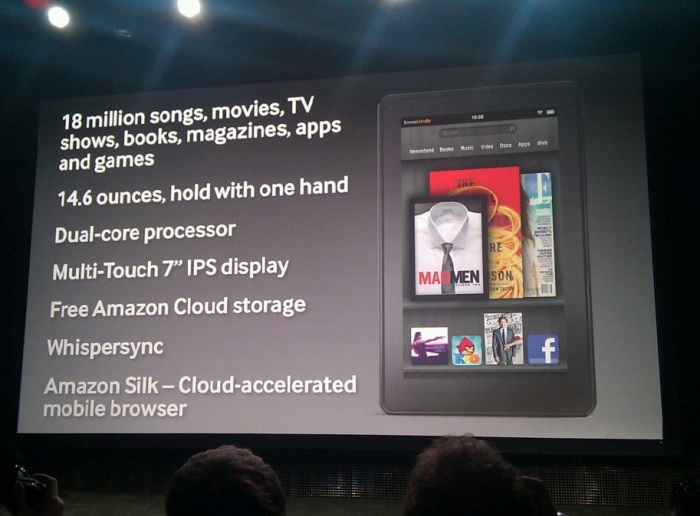
1. Kindle Fire Spec : 200$는 충동구매를 자극할 수 있는 정도의 낮은 가격이지만 iPAD 등 다른 태블릿 대비 낮은 해상도, 느린 속도, 카메라나 3G 외장하드 접속 슬롯 등은 지원하지 않는다.
- 7 inche LCD Display, 1024 x 600 Screen Size
- 1Ghz Dual Core CPU
- 아마존 EC2에 최적화된 Silk Browser
- Camera, 3 G Data Connectivity, Slot of Removable Storage 등은 지원하지 않음
2. Kindle Fire의 특징 : Device 판매 수익보다는 페타바이트에 달하는 아마존의 디지털 컨텐트 판매에 초점을 맞춘 태블릿이다.
- 아마존의 익숙한 구매경험을 정교하게 재포장하고 정렬했다 (It elegantly repackages and streamlines every phase of the familiar Amazon purchasing experience).
- 7인치 슬레이트를 가장한 효과적인 쇼핑 포탈 (effective shopping portal in the guise of a 7-inch slate)
- Netflix, Hulu Plus, 아마존 등에서 가져 온 수십만개의 TV Show와 Video를 시청할 수 있다 (무료 컨텐트도 꽤 많음)
- 아마존 클라우드 무제한
- Amazon Prime 1달 무료 : Amazon Prime은 일년에 79$ 인 프리미엄 멤버쉽 서비스로서 이틀간 전지역 무료배송, 13,000개 무료 비디오 스트리밍, 뉴욕타임즈가 선정한 100권 이상의 베스트셀러를 포함하여 5천권 이상의 eBook을 한번에 한권씩 한달간 빌릴 수 있는 Kindle Owner’s Landing Library 등으로 구성되는데 Kindle Fire를 구입하면 한달간 무료로 Amazon Prime을 사용할 수 있다.
3. The User Interface
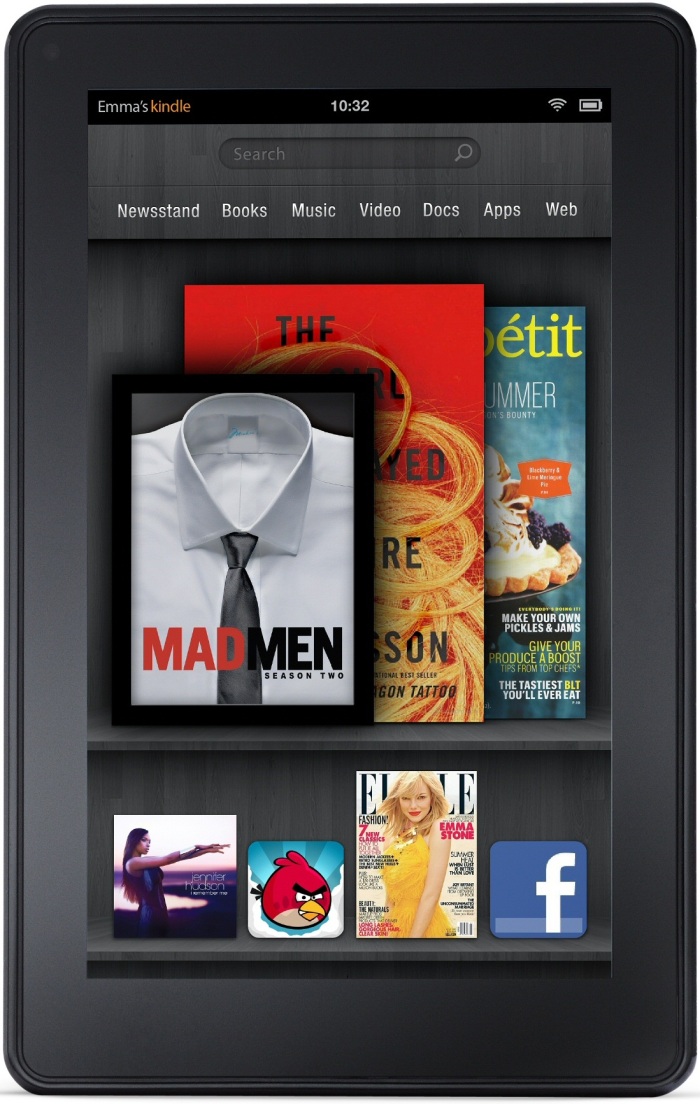
1) 홈스크린 : 안드로이드 2.3 User Interface에 책장의 메타포를 기막히게 입혔 놓았다 (reskins the Android 2.3 user interface with a whimsical bookshelf metaphor).
- 제일 상단의 첫번째 칸은 Carousal이라고 하는데, 유저가 최근에 사용한 App, e북, 비디오, 잡지, 음악 트랙, 웹페이지 등을 보여준다.
- 그 다음 칸에는 유저가 좋아하는 컨텐트들이 저장되어 있는 소규모 책꽂이들이 밑으로 계속 나열되어 있다.
- 홈스크린은 다양한 컨텐트들의 썸네일 애니메이션을 스크롤링하면서 내비게이션한다는 점에서 애플 뮤직 App.의 “Cover Flow“와 유사하게 동작하고, 화려하게 디자인 되어 있으나 기존 iPAD 처럼 정적인 그리드에 획일적인 타입의 아이콘을 사용하는 메타포 (“uniform icons on a static grid” metaphore) 보다 더 우월하다고는 할 수는 없다.
- 모든 종류의 미디어 타입으로 도배가 되어 있다는 점에서 Carousal은 Kindle Fire가 본질적으로 미디어 소비용 단말(a media consumption device)이라는 점을 말해줌.
- Newsstand, Books, Music, Video, Docs, Apps, Web 등 홈스크린 상위의 7가지 메뉴를 보면 이 점이 더욱 더 강조된다. 이 7가지 메뉴를 보면 Kindle Fire가 무엇을 하는 태블릿인지 굳이 생각해 보지 않아도 된다. 이것은 궁극적으로는 유료로 구매해서 디지털 미디어를 소비하기 위한 단말이다 (consuming — and ultimately buying — digital media).
그러나 모든 종류의 미디어가 Kindle Fire에서 동작하는 것은 아니다.
2) News Stand : 아마존은 Kindle Fire를 Magazine Reading Platform이라고 대대적으로 홍보하고 있으나 (a big push to promote the Fire as a magazine-reading platform) 일반적인 잡지의 해상도와 일치하지 않는 화면 사이즈와 후진 CPU로 인해 비쥬얼 요소가 많은 디지털 잡지를 읽기가 어렵다.
- 화면 사이즈의 문제 : 킨들 파이어의 스크린은 1024 x 600 사이즈로서 “고릴라 글래스” 라는 튼튼한 제품을 사용, 유저가 보는 각도가 달라져도 상이 일그러지지 않는 IPS (in plane switching) 기술을 도입하였다. 그러나 가로 세로 화면 비율과 관련하여 보통 잡지 인쇄물은 8.5 x 11 인치이나 Kindle Fire는 3.5 x 6 인치라서 잡지 페이지는 읽을 수 없을 정도도 작게 화면에 표시된다.
- 느린 프로세서의 문제 : 파이어의 프로세서는 비쥬얼 요소로 가득한 디지털 잡지를 페이지별로 보여 주는데 버벅 거린다.
3) Books: 아마존은 e북의 우아한 전송에 초점을 맞춰 하드웨어 브랜드를 구축했다( built its Kindle hardware brand on the elegant delivery of e-books). 그러나 기존 저가의 킨들에 적용되어 있던 e-Ink 스크린 테크놀로지 대신 LCD를 채택했기 때문에 오랫동안 읽기 어렵다.
- LCD의 문제 : e-Ink 테크놀로지는 실제 종이책 처럼 자연스럽게 보이고 눈부심이 덜하여 햇볕 아래에서도 쉽게 읽을 수 있고 전력소모도 적었는데 Kindle Fire에는 다양한 칼라를 지원하는 LCD를 사용하고 있기 때문에 장기간 독서용으로는 적합하지 않다. 그래서 어린이용 e-Book, 그래픽 노블, 만화 등 킨들 파이어 전용 컨텐츠가 별도로 제작했다.
- 화면사이즈의 문제 : 7인치로는 몰입해서 책을 읽는 경험을 제공하기에는 화면이 너무 작다 (still too small for any semblance of an immersive reading experience).
4) Videos : Kindle Fire에서 가장 훌륭한 기능
- Perfectly Serviceable Video Player : WiFi 망이 깔려있는 곳이라면 어디에서든지 7인치 Wide Screen 모드로 아마존, Netflix, Hulu가 제공하는 비디오 컨텐트를 끊김없이 즐길 수 있다. 9.7 인치의 iPAD, 10.1 인치의 안드로이드 태블릿에서 동작하는 750 p의 비디오 컨텐트가 와이드 스크린 모드에서 잘 동작한다.
- Amazon 자체 컨텐트 : 10만개의 TV Show와 영화, 그중 아마존 프라임을 쓰면 1만3천개는 무료로 볼 수 있다.
- Netflix와 Hulu Plus App. 제공 계획 : 조만간 기존 넷플릭스 가입자라면 무료로 TV와 영화 컨텐트를 스트림해서 바로 볼 수 있게 될 것이고(watch instantly), 훌루 플러스 App.을 통해 수천개에 달하는 ABC, NBC, Fox 등 메이저 방송사들의 TV 에피소드를 즐길 수 있게 될 것이다.
- Unlimited Amazon Cloud Storage : Kindle Fire 유저는 아마존에서 구입한 모든 컨텐트를 클라우드에 무제한적으로 저장할 수 있으나, WiFi가 없는 장소에서는 클라우드에 접근이 불가하다. 그러나 8 G 스토릿지 중 6 G만 사용하여 아마존에서 다운받은 비디오, 책, 음악 등 컨텐트를 저장할 수 있기 때문에 WiFi가 없는 지역에서 Video Library를 주의깊게 관리해야 한다.
5) Apps : 모든 안드로이드 App.이 Kindle Fire에서 동작하는 것은 아니다.
- Exclusively Amazon’s AppStore For Android : Kindle Fire도 결국은 안드로이드 디바이스이기 때문에 이론상 구글의 모바일 OS에서 동작하는 35만개의 App.이 모두 Fire에서 동작할 수 있으나, 현실적으로 볼 때 이 태블릿은 아마존이 자체 개발한 안드로이드 App Store에 전적으로 의존하고 있기 때문에 수천개의 App.만을 사용할 수 있다.
- Amazon’s Diligent Working : 아마존은 Netflix, Hulu Plus, ESPN SportsCenter, Facebook, Pandora, Rhapsody 등 인기가 높은 양질의 App.을 Fire에 제공하기 위해 동분서주 하고 있다.
- App. Perfomrnace : Kindle Fire에서 테스트해 본 App.들은 잘 동작했다. 이것은 아마존에서 App.들을 사전승인했기 때문이기도 하겠지만 원래 안드로이드 App.은 프로세싱 파워가 낮은 안드로이드 스마트폰에서도 잘 동작하도록 만들어져 있기 때문이기도 하다.
- Amazon Shop : 아마존 샵이란 App.은 아마존의 데스크탑 쇼핑 Experiece를 터치 컨트롤 드림으로 바꿔 놓았다 (collapses Amazon’s desktop shopping experience into a touch-control dream). 그러나 원클릭 구매에 동의한 후 ( signed up for 1-click purchasing) 손가락을 잘 못 놀리면 신용카드로 결제가 되기 때문에 조심해야 한다.
6) Web : Fire는 iPAD와 동일하게 1Ghz 듀얼코어 칩과 아마존이 자랑해 왔던 Silk Browsing Technology를 사용함에도 불구하고 웹페이지 로딩속도와 유저의 액션에 대해 반응이 매우 느리기 때문에 웹브라우징 경험은 매우 후지다 (The Fire’s Web Browsing Experience is Emotionally Draining).
- Silk Browser Technology : Fire에 내장된 Silk 브라우저는 EC2를 기반으로 동작하는 아마존의 전용 브라우저로서 웹브라우징에 필요한 모든 프로세싱과 데이타 페칭(fetching)시 워크로드를 단말과 클라우드에 분산시키도록 설계되어 있다. 아마존에 따르면 “모든 페이지 리퀘스트에 대해 실크는 네트워크의 상태와 페이지의 복잡성, 캐쉬된 컨텐트의 위치 등의 팩터를 고려하여 워크로드를 모바일 하드웨어와 아마존의 EC2 클라우드로 다이나믹하게 쪼개서 처리한다.”
- Poor Loading Time : 모든 조건을 동일하게 한후 iPAD와 함께 테스트해 본 결과 Fire의 브라우저에서 웹페이지를 로딩하는 속도는 iPAD 보다 2~3배 느리다.
- 웹브라우징 도중 버벅거림 : 로딩이 완료된 웹페이지를 스와이핑하면 버벅거리고, 터치 제스쳐에 반응하지 않을 때도 있으며, 화면 확대를 위한 Pinch in-out이 잘 동작하지 않기 때문에 인내심 테스트와 같다. iPAD와 동일한 칩을 사용함에도 이렇게 버벅거리는 이유는 칩의 코어 아키텍쳐에 오류가 있거나 소프트웨어 최적화가 덜 되어 있을 가능성이 높다.
- Screen Size : 웹페이지를 어렵게 로딩했다 하더라도 사이즈가 너무 작아서 글을 읽을려면 탭을 해서 확대해야 하는 등 웹브라우징을 하기가 너무 어렵다 (They suck for web browsing). 사람들이 7인치 태블릿을 피했는지 이해가 되는 대목이다. 웹브라우징은 태블릿이 해야 하는 가장 중요한 일 (web browsing is a key tablet responsibility)중에 하나이기 때문에 이것은 심각한 문제이다.
7) 음악은 훌륭하지만 휴대하고 다니기는 어렵다 : 오디오 트랙과 앨범은 라이브러리로 빠짐없이 잘 정리되어 있기 때문에 Fire에서 고객은 바로 구매가 가능하고, 클라우드 스토릿지에 저장되기 때문에 어디서든지 접근이 가능하다. 그러나 음악을 듣기 위해 7인치 테블릿을 휴대하고 다니기는 어렵지 않나?
8) U/I 디자이너가 공백을 메우기 위해 억지로 만든 것 같은 DOCs : 유저가 Kindle Library의 다큐먼트섹션에 업로드해 놓은 이미지, 텍스트, PDF 파일을 보기 위한 단순한 컨테이너(Simple Container)에 불과하다.
4. 결론
킨들 파이어는 1) 많은 비디오의 재생이 가능하고 2) 다양한 안드로이드 App.이 동작할 수 있으며 3) 아마존 쇼핑을 놀라울 정도로 재미있고 쉽게 구현했다는 점을 제외하고는 별로 좋을게 없다.
많은 문제점들이 개선되기를 기다렸다가 킨들 Fire 2를 구매하라. 그러나 Kindle Fire 2가 나올 때 쯤에 iPAD3도 나올 텐데, 그때 싼가격에 iPAD2를 사는 것이 더 낫지 않을까?
HTML5에 관한 11가지 냉혹한 진실
Infoworld의 기고가 Peter Wayner가 밝히고 있는 HTML5의 11가지 문제점을 간단히 번역해 본다.
※ Source : 11 Hard Truths About HTML5
HTML 5에 몇가지 강력한 기능들이 추가됨에 따라 웹프로그래밍의 패러다임이 변화할 것이라는 호들갑에도 불구하고 실제로는 Web상에서 Native-App.의 퍼포먼스를 아직까지 따라가지 못하고 있다. HTML5의 강력한 성능에도 불구하고 그것이 모든 문제를 해결할 수는 없다. HTML5에 추가된 매력적인 기능들로 인해 Web App이 Native App. 의 강력한 경쟁자로 부상하고 있으나, 보안문제, Local Data Storage의 한계, 동기화 문제, 브라우저 벤더간 정치싸움으로 우리의 기대에는 한참 미지치 못하고 있다.
1. Security Is Nightmare
클라이언트 사이드 컴퓨팅의 근본적인 문제는 User가 궁극적으로 머신에서 동작하는 Code를 통제할 수 있다는 점이다. Web App의 경우 당신의 브라우저를 뛰어난 툴로 디버깅하면 남용하기가 훨씬 더 쉽다.
Firebug와 같은 Javascript Debugger를 사용하면 Facebook이나 Google같은 사이트가 어떻게 동작하는지 알고 싶은 사람은 누구든지 Breakpoint들을 삽입해 놓고 코드를 볼 수 있다. 이로 인해 웹사이트의 디버깅과 동작방식을 쉽게 이해할 수 있게 되지만 “보안”의 관점에서는 악몽에 가깝다.
Firebug를 비롯하여 브라우저 디버깅 툴을 사용하면 특정 변수의 값을 당신이 원하는 대로 조작할 수 있다. 즉 당신의 브라우저가 지구상에 위치해 있는 위도와 경도값 등 위치 변수를 쉽게 편집해서 친구들에게 당신의 위치를 속일 수 있다. Web App이 제공하는 모든 기능들 역시 수정될 수 있다. Web 환경은 정상적인 Native Code에서 보다 훨씬 더 쉽게 조작이 가능하다.
보안문제가 발생하는데에는 한계가 있다. Google Web Tool Kit과 같은 JavaScript Tool은 표준 컴파일러 만큼이나 복잡하고, 이러한 툴들의 아웃풋은 측량하기가 어렵다. 그러나 운좋게도 JaveScript Deminifier같은 툴들을 사용하면 보완이 가능하다.
물론 보안상의 위험은 어플리케이션의 본성에 달려있다. 당신은 위도와 경도값을 편집해서 친구들에게 당신이 지구의 반대편에서 체크인한 것처럼 보이게 만들 수 있다. 만약 누군가 위치 조작에 의해 특정 장소의 Mayor로서의 권한을 취득하고 이것이 돈과 관련이 된다면 게임은 훨씬 더 복잡해 진다. 이러한 이유로 중요한 데이타를 수집을 위해 Client Based HTML5 App.들을 신뢰하기는 어렵다.
2. Local Data Storage Is Limited
당신의 브라우저에서 파뭍혀 동작하는 로칼 데이타 베이스는 HTML5의 가장 똑똑한 기능들중에 하나인데, 이것을 사용하면 Web App.으로 당신의 컴퓨터에 데이타를 쉽게 캐슁할 수 있게 된다. 누군가 브라우저에서 Desktop과 유사한 functionality를 기대한다면, Local Database를 사용함으로써Bandwidth를 절약하고 퍼포먼스를 개선할 수 있다.
그러나 Desktop App.과 달리 User들은 브라우저의 Local Database에 캐슁된 데이타를 거의 통제하기 어렵다. HTML5 Data Storage 성능은 매우 중요한 추가사항임에는 분명하지만 1) 저장된 데이타를 다른 머신으로 옮기거나, 2) 데이타를 카피하거나 3) 데이타를 백업해 놓거나 4) 다른 App.으로 열어 볼 수 없다. 이 데이타는 브라우저가 감추어 놓은 곳에 깊숙하게 파뭍혀 있다. User는 데이타를 호스팅하는 책임만 있고 그것을 컨트롤할 수 없다는 점에서 최악이라고 할 수 있다.
최근의 몇몇 브라우저들은 어떤 데이타베이스가 당신의 머신에서 생성되어 있는지를 볼 수 있게 하고 있으나, 이 정보들은 매우 제한적이다. 사파리를 사용하면 이 데이타베이스를 삭제할 수 있 수 있으나, 이 정보를 브라우징하거나 다른 머신으로 옮길 수는 없다. User가 어디를 보아야하는지 인지한 상태에서 이것을 옮기려 한다 하더라도 파일들은 쉽게 옮길 수 있도록 설계되어 있지 않다.
User들은 파일들을 들이 파서 무엇이 저장되어 있는지를 찾아낸다 하더라도 볼 수는 없다. 물론 프로그래머들은 그것들을 분리해 낼 수 있으나 이것조차도 포맷을 먼저 공부하거나 해킹한 후에야 가능하다. Desktop App.과 달리 Local Storage에 저장된 데이타는 스프레스 쉬트나 텍스트 다큐먼트처럼 쉽게 어떤 에디터로든지 열 수가 없다 (They’re not like spreadsheets or text documents that are easy to open with any editor, making the data less resourceful than it might otherwise be in a desktop app).
3. Local Data Is Manipulated
User는 데이타에 대한 통제력이 없지만, 중앙의 웹사이트 역시 클라이언트 데이타를 처리하기가 어렵기는 마찬가지다. 만약에 User가 브라우저나 머신을 변경한다면 어떻게 될까? 많은 웹 개발자들은 이 문제에 손을 들고 단기적인 컨텐트만을 캐슁하기 위해 local data storage를 사용한다.
개발자들은 동기화문제 때문에 User들이 많은 컨텐트를 생산하지 못하도록 꼼수를 쓴다. 웹개발자들은 local database의 보안에도 신경을 써야 한다. 적절한 툴이 없기 때문에 User들이 local data를 편집하거나 권한을 업그레이드하기는 어렵지만, 중앙 서버가 데이타 조작 자체를 방지할 방법은 없다. User에게 JavaScript를 변경할 수 있도록 허용함에 따라 데이타베이스 자체가 변경될 수 있는 Security Hole도 존재한다. Local Data는 폭넓게 개방되어 있기 때문에 누구든지 Grassmonkey 스크립트나 Nativecode를 짜서 데이타를 변경할 수 있다.
4. Offline Apps Are Nightmare to Sync.
HTML5 Local Data Storage로 인해 Web App.을 오프라인 상태에서 쓸 수 있게 되었다. 여기에서 유일한 문제는 Data Synchronization이다. 만약에 Web App.이 인터넷에 연결되어 있다면, 계속해서 데이타를 클라우드에 저장할 수 있다. 그러나 오프라인인 경우 변화가 항상 클라우드에 저장되지는 않는다.
만약에 누군가 브라우저를 변경하거나 다른 머신을 사용한다면, 복사본이 증식되어 데이타 동기화가 어려워 진다. 만약 시계가 불일치 할 경우 가장 최근에 저장된 데이타가 무엇인지를 판단하기 어렵기 때문에 문제가 더욱 심각해 진다. 물론 이러한 문제는 Native App.에서도 언제나 발생하지만 데이타 동기화의 책임 주체가 누구인지가 명확하다. 즉 사람이 파일네임과 날짜를 보고 Syncronization Trouble을 해결할 수 있다.
그러나 HTML5는 브라우저에 깊숙히 저장되어 있는 Database에 대한 통제권한을 User에게 허용하지 않기 때문에 개발자들은 동기화를 핸들링할 수 있는 User Interface를 제공해야만 한다. 이것은 완전히 통제할 수 없는 문제는 아니다. 프로그래머들은 Version Control System을 사용하여이 골칫거리를 관리하고자 한다. 이러한 문제들을 해결하기 위해 버전 관리 시스템은 더욱 정교해지고 있다. 그러나 테크놀로지가 존재한다고 해서 그것이 개발자들이 쉽게 사용할 수 있는 솔루션이라는 의미는 아니다. 다양한 GIT 레포지터리들을 머징하는데는 시간이 필요하다. HTML5 Web App의 동기화를 관리하고자 한다면 HTML5 개발자들은 이러한 이슈들을 마스터해야만 한다.
5. The Could Ows You Nothing
데이타를 클라우드에 저장할때 구조적인 문제가 발생한다고 해서 HTML5를 비난하는 것은 온당치 않으나, Cloud는 HTML5가 꿈꾸는 비전의 근본적인 부분이다. HTML5는 클라이언트 소프트웨어의 설치 및 데이타 백업 등 모든 골칫거리를 해결하기 위해 클라우드를 적극 활용하고 있다 (leverages the cloud to fix all of the headaches for installing software and backing up data).
HTML5 Local Data Storage의 한계가 존재하는 상황에서 대용량 Storage가 필요한 Web App Data (The bulk of Web app data storage)를 서버에 맡기는 방식으로 접근할 경우 파괴적인 결과가 나올 수도 있다. 최근에 Facebook은 사진을 업로드하는데 사용했던 Linux 기반의 플러그인을 제거하기로 결정했다. 최고 전문가들의 면밀한 검토가 있은 후 플러그인은 제거되었으나, 이 플러그인을 사용하여 업로드된 모든 사진들도 함께 사라졌다(With a wave of the caliph’s hand, the plug-in was gone, along with all of the photos that were uploaded using it).
이러한 스토리들은 일반적이진 않으나 어떤 이유로 점점 더 자주 발생하고 있다. HTML5 App.으로 모든 것을 무료로 제공하겠다고 약속하는 소규모 Web Start-Up들에게나 이런 문제가 몇 달 또는 몇년 후에 발생할까? 아마도 이렇게 생각하는 편이 편할 것이다. 이 문제는 점점 더 악화되고 있다.
많은 Web App.들이 이용약관에서 명확히 하고 있듯이, 데이타는 User들의 것이 아니다. 오히려 대부분의 경우 User들에게는 데이타의 복구를 요청할 수 있는 법적인 수단이 존재하지 않는다. 심지어 데이타가 아무런 이유없이 삭제될 수 있다는 것을 강제하는 보다 뻔뻔스러운 이용약관도 존재한다.
HTML5는 어떤 방식으로든 이 문제의 해결을 회피할 뿐만 아니라 구조적으로 당신의 브라우저에 캐쉬되어 있는 모든 로칼 데이타는 클라우드에 저장되도록 되어 있기 때문에 User들은 이것에 접근할 수도 없고 통제할 수도 없다. HTML5 예찬론자들은 이것을 기능이라고 부르고 있으나 오히려 자신의 모델과 상충되기 쉽다.
6. Forced upgrades aren’t for everyone
어떤 사람이 바에서 만난 사람들과의 Casual Relationship을 위해 가끔씩 Gmail로 연락을 주고 받곤 했는데, Google+ 출시 후에 이런 사람들과의 오래된 기억들이 홍수처럼 밀려오는 경험을 한 적이 있다. Google+는 이런 낡은 주소들을 Discussion Forum에 연결시키기 때문이다. 매일 오래전에 잊혀진 사람들의 이름과 얼굴이 나타나서 써클로 분류하라는 것이다. (클라이언트 업그레이드 없이도 웹을 통해 훨씬 편리하게 새로운 서비스를 출시할 수 있지만, 고객이 원하지 않는 방식으로 웹업데이트가 이루어질 수 있다는 의미)
Web App.을 업그레이드할 필요가 있을 때 그것은 모든 사람에게 동시에 적용되어야 한다. Web App.을 사용하면 User들이 소프트웨어를 굳이 인스톨할 필요가 없긴 하지만 새로 추가된 기능을 원하지 않는 User들에겐 이것이 악몽일 수도 있다. 새로운 소프트웨어는 낡은 기능들에 의존하는 다른 패키지들과 충돌을 일으킬 수도 있다.
7. Web Workers offer no prioritization
Web Wokrers는 HTML5에 추가된 좀더 매력적인 기능이다. Web 개발자들은 묵직한 JavaScrip의wait, delay, pause commands에 의존하기 보다는 코드들을 쪼개고 CPU hogs를 Web Workers로 분리시킬 수 있게 되었다. 다시 말해 HTML5 Web Workers로 인해 브라우저가 보다 OS처럼 동작할 수 있게 되었다.
그러나 불행하게도 Web Workers는 OS의 모든 기능을 복제해서 가지고 있지는 않다. Web Workers는 워크로드를 포크(fork)하고 분리해서 처리할 수 있는 방식을 제공하고 있기는 하지만, 워크로드를 효과적으로 관리하거나 우선순위를 정하는 방법은 전혀 없다. API를 사용하면 메시지를 Worker Object로 입력하거나 출력해줄 뿐이다 (The API just allows messages to be passed into and out of Worker objects). 이것이 전부이다. 나머지는 브라우저가 알아서 처리해야 한다.
만약 CPU 자원을 많이 잡아먹는 code-cracker와 같은 어플리케이션이 인기 웹사이트의 백그라운드에서 몰래 동작한다면 어떻게 될까? User들이 웹사이트의 Cycle-Stealing도 할 수 있지 않을까 ? Malware는 이미 유용한 소프트웨어에 편승하고 있기 때문에, Web Worker의 기능적 약점이 악용되는 것은 시간 문제이다.
Worker Object가 생성되거나 그것이 무엇을 하는지 트래킹할 수 없기 때문에 User들은 이러한 Malware에 대해 아무것도 할 수 없다. Malware의 공격대상인 특정 웹페이지에 접속한 후 그들의 컴퓨터가 느려지는 현상을 경험할 뿐이다.
8. Format incompatibilities abound
HTML5는 <audio> <video> 태그를 도입, 이미지 태그처럼 쉽게 사용할 수 있고 브라우저가 데이타를 스트림해 주게 될 것이라고 자랑해 왔다. 그러나 이것이 그렇게 쉽다면 왜 내가 모든 메이저 브라우저에서 동작하는 기본 오디오 파일을 찾는데 2주나 소모했을까? 이것은 HTML5의 잘못이라기 보다는 브라우저 개발자들이 모든 오디오, 비디오 포맷을 지원하지 않기로 결정했기 때문이다.
사람들은 인간이고 인간은 지배를 위해 싸운다. 그러나 개발자들은 어떤 브라우저에서 완벽하게 동작하는 파일이 다른 브라우저에서는 동작하지 않을 때 이 문제를 다뤄야만 한다. 이것을 어떻게 테스트할까? API 개발자들은 canPlayType이라는 함수를 개발할 정도로 충분히 스마트했지만, 이것조차도 모든 브라우저가 지원하는 것은 아니다.
9. Implementations are browser-dependent
HTML5가 꿈꾸는 이상은 그것을 구현해야하는 지저분한 현실과는 큰 갭이 존재한다. 프로그래머들은 최선을 다해 아키텍트의 꿈을 실현하고자 하나 어떤 태그와 오브젝트들은 잘 동작하지 않는다. 예를 들어 HTML5의 Geo Location API와 같이 작동하지 않는 것들이 많이 있다. geolocation API는 Privacy 보호와 정확성에 대한 통제수단을 제공한다. 이것이 지속적으로 잘 동작할 때 조차도 어떤 브라우저에서는 타임아웃이 걸린다. 심지어 Desktop에서는 GPS가 존재하지 않는다는 것을 알고 있을 때 조차도 그렇다.
궁극적으로 이것은 API 자체의 구조적 문제에 대한 불만이라기 보다는 브라우저가 특정 기능이 일관성있게 동작하도록 지원하지 못하고 있다는 사실에 대한 불만이다. 웹 개발자들이 HTML5 기반 Web App의 이상을 Reality로 만들고자 할 때 브라우저 의존적인 문제점들에 직면하게 된다는 것이 냉혹한 진실이다 (This hard truth highlights the browser-dependent challenges that Web developers face in making the HTML5-based Web app nirvana a reality).
10. Hardware idiosyncracies bring new challenges
몇몇 브라우저 개발자들이 성능 개선을 위해 원래 스펙 이상을 구현했거나 덜 구현했다고 해서 불평하는 것은 불공평하지만, 아무리 좋게 개선했다 하더라도 부작용이 따르기 마련이다 (no good deed goes unpunished).
MS는 low-level의 hardware driver들과 그것을 통합시킴으로써 IE 브라우저의 Canvas Object의 Performance를 개선하는 위대한 일을 했다. MS는 이것을 과시하기 위해 pirateslovedaisies.com과 같은 게임들을 지원하기도 했다.
이제 프로그래머들은 이러한 새로운 기능을 사용할 수 있는지의 여부에 대해 면밀히 살펴 보아야 하겠지만 우리가 짠 코드가 얼마나 빨리 동작하는지를 확인할 방법이 명확하지는 않다.
예를 들어 pirateslovedaisies.com의 디자이너들은 IE가 제공하는 기능들을 킬지 끌지를 스위치로 선택할 수 있게 만들었다. 이러한 추가 기능들을 짐작해서 사용할 수 있는 API가 현실적으로 존재하지 않는다. 가장 간단한 방법은 브라우저 네임별로 테스트를 진행하고 Frame Rate를 측정하는 것이다. 나는 많은 Native Game 개발자들이 수년동안 폭넓은 범위의 하드웨어를 다루어 온 것을 잘 알고 있다. 여기서 유일한 솔루션은 혁신을 금지하는 것이지만 그렇게 된다 하더라도 웹 개발자들은 이런 상황에 적응해야만 할 것이다.
11. Policitcs As Usual
어떤 사람들은 Ian Hickson이 HTML5 표준의 창시자 (main drafter of HTML5 standards)라고 부르지만, 이것은 농담에 불과하다. Standard Wirter들은 제안을 할 뿐이고 실질적인 결정은 브라우저 회사의 코딩 천재들이 내린다. 그들이 어떤 기능을 구현할지 구현하지 말지 선택하면 웹 개발자들은 결과가 안정적인지 결정을 내린다. 그리고 몇년 후 표준 자체가 구현된 결과에 맞게 변경되는 일도 종종 발생한다.
많은 JavaScript 개발자들은 호환성의 문제를 jQuery와 같은 라이브러리를 생성한 사람들에게 떠 넘긴다. 이런 Layer들로 인해 우리는 브라우저간 차이(cross-browser differences)에 대해 크게 개의치 않고 지나가지만, 이러한 차이가 미래에도 별 문제가 안될지에 대해서는 지켜봐야 할 것이다.
이러한 이슈들은 브라우저 업계의 근본적인 문제이다. 우리같은 웹 개발자들은 브라우저간 치열한 생존경쟁의 결과로 탄생하는 풍요로운 기능과 자유, 창의성을 원한다. 브라우저 개발자들이 앞서 나가기 위해 앞다투어 새로운 기능들을 개발함에 따라 혁신의 속도가 빨라지고 있으나 대신 브라우저간 차이가 점점 더 커지고 있다.
그러나 우리는 중앙에서 플랫폼을 통제하는 독재자가 제공하는 안정성도 원한다. 세계는 권위주의와 민주주의간 전쟁을 해결하기 위한 이상적인 솔루션을 아직도 찾지 못하고 있다. 차이로 인해 발생하는 골칫거리에 대해 불평하기 보다는 하원 (House of Commons)에서 다음과 같이 연설한 윈스턴 처칠의 태도를 취하는 것이 더 나을 것이다. “실제로 사람들은 민주주의가 지금까지 때때로 시도되었던 다른 모든 체제를 제외하고 가장 나쁜 지배의 형식이다 ( “Indeed, it has been said that democracy is the worst form of government except all those other forms that have been tried from time to time.”)
크롬 브라우저 2012년 11월 브라우저 시장 1위
2008년 6월에 출시된 이후 구글의 크롬 브라우저의 인기가 가파르게 상승하면서 2011년 6월 현재 MS가 20%에 도달, 사파리와 IE를 크게 위협하고 있다.
최근 StatCounter가 발표한 브라우저 시장점유율의 변화에 관한 자료를 정리해 본다.
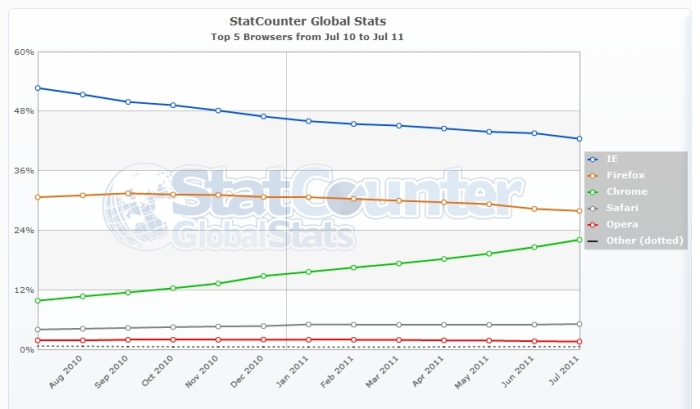
1. 2011년 6월 현재 웹브라우저 시장점유율
2. 현재 추세에 따른 미래 브라우저 시장점유율의 변화에 관한 예측
- 구글 크롬브라우저는 2011년 11월 Firefox 추월하고 2012년 6월 MS의 IE를 추월, 2012년 11월 MS 50% 돌파
- 지금까지 출시된 브라우저 중 가장 빠른 속도로 MS가 증가하고 있음
- MS 5% 도달하는데 16개월, 그 후 5% 성장하는 8개월 (즉 출시 후 24개월만에 MS 10% 달성)
- 그 후 MS 10% 추가성장하는데 10개월 (즉 출시 후 34개월만에 MS 20% 달성)
- 2011년 7월 현재 MS IE의 전세계 브라우저 시장점유율은 42%로 FireFox(28%) 및 크롬 (22%) 간 격차가 크게 줄고 있다.
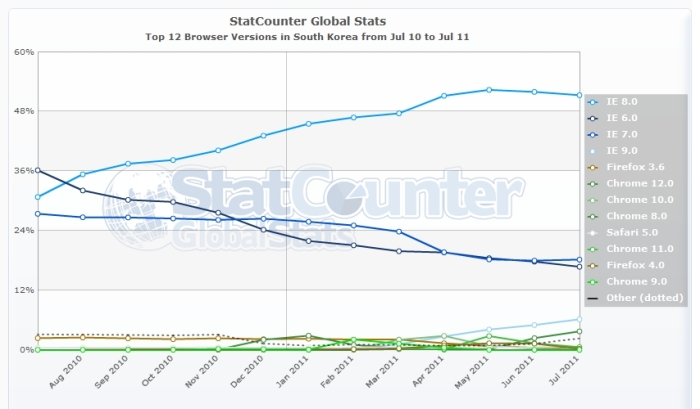
- 그러나 우리나라에서는 MS가 92%로 압도적이며, 크롬 4.5%, Firefox 2.1%를 차지하고 있다.
- 브라우저 버전별로는 IE 8.0 51%, IE 7.0 18%, IE 6.0 17%, IE 9.0 6%, 크롬 12.0 3.7%를 차지하고 있다.
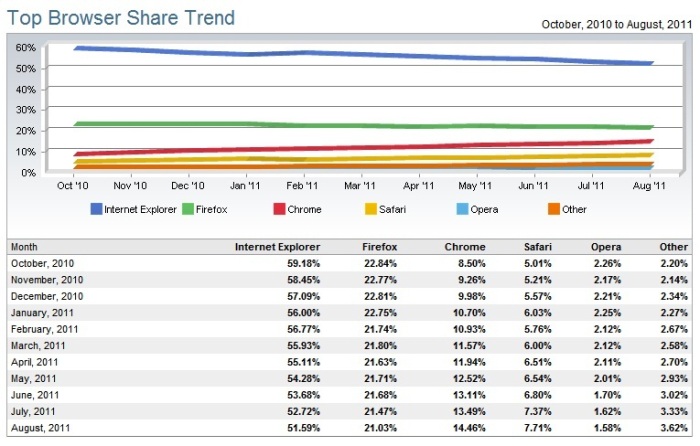
※ P/S : 브라우저 시장점유율은 조사기관별로 차이가 크다. 아래 표에서 보는 바와 같이 netmarketshare.com에서 8월 1일 Computerworld에 발표한 자료에 따르면 IE의 시장점유율은 2011년 6월 현재에도 약 53.68%로 StatCounter의 43.58%와 약 10%나 차이가 나고 있고, Apple의 Safari 점유율이 2011년 7월 한달간 가장 큰 폭으로 상승 (크롬보다 더 가파르게 상승)하여 8.1%에 도달하였다. 어쨌든 숫자에 차이가 크긴 하지만 IE의 시장점유율이 낮아지는 동시에 Safari와 Chrome의 점유율이 증가하는 추세 자체는 일치하고 있다.